基本
SassはCSSとよく似ていますが、CSSでは出来ないことが出来ます。
このページでは、使うときに避けては通れない基本中の基本について解説しています。
@import
CSSも300行を超えてくると分割したくなると思います。
もともとCSSには @import で他のCSSファイルを読み込むことが出来ますが、 Sassの@importはオリジナルよりもちょっと便利になっています。
有効な条件
1. ファイル名に拡張子.cssがついている
@import "foo.css";
2. ファイル名が http:// から始まっている
@import "http://foo.com/bar";
3. url()が使用されている
@import url(foo);
4. メディアクエリである
@import "foo" screen;
いずれにも当てはまらない場合、Sassコンパイラは .scss か .sass のファイル名であるとみなし、load-path オプションで指定されたディレクトリを探します。
@import 'foo';
上記のソースでは、foo.scss、foo.sass、_foo.sass、_foo.sassのどれかを指定したことになります。
ファイル名先頭にアンダースコアを付けるルール(partial)
.scss(.sass)ファイル名の先頭にアンダースコアを入れると、コンパイルしてもcss ファイルが作成されないという仕様があります。
Sassではファイルを分割して管理するが、コンパイル後に生成されるCSSファイルは1つだけ。ということが出来るのでとても便利です。
また、インポート専用ファイルの見分けがつきやすくなるという利点もあります。
前に書いていますが、読み込むときの@importでは拡張子とアンダーバーを省略することが出来ます。
@import 'foo';
@import '_hoge';
が、拡張子を省略するだけに留めておいた方が見やすいと思います。
複数指定
カンマでつなげてまとめて読み込んだりも出来る。
@import "rounded-corners", "text-shadow";
変数と文字列補完
補完機能として#{}が用意されていますが(後述)、@improtに対しても使用出来ます。
//unqoteは関数です
$family: unquote("Droid+Sans");
@import url("http://fonts.googleapis.com/css?family=\#{$family}");
@import url("http://fonts.googleapis.com/css?family=Droid+Sans");
@importのネスト
普通はCSSファイルのトップレベルの位置で使う@improtですが、SassではCSSルールおよび@media ルール内に含めることも可能です。
以下はIDセレクタ内で@improtを使う例です。
#main {
a {
color: red;
}
p {
margin:1em;
}
section > p {
margin:1em 0;
}
#main {
@import "_tags";
}
#main a {
color: red; }
#main p {
margin: 1em; }
#main section > p {
margin: 1em 0; }
セレクタやメディアクエリの中で@improt
を使うと、インポートしたファイルの中身がセレクタにネストされた状態で出力されます。
文字コードの指定
コメントやcontentに日本語を含める場合、ファイル先頭で@charsetを使用してUTF-8
を設定します。
@charset "utf-8";
@charsetの後に@importが続く場合は、@import
で読み込まれるファイルにも影響します。
たとえば、以下のように@charsetの下に@importで_header.scssと_footer.scssを読み込むと、_header
.scssと_footer.scssに@charset "utf-8"が書いてなくても日本語が使えるようになります。
@charset "utf-8";
@import "_header";
@import "_footer";
※Ruby 1.8でSassを動作させる場合は、全てのファイルの先頭に@charsetが必要です。
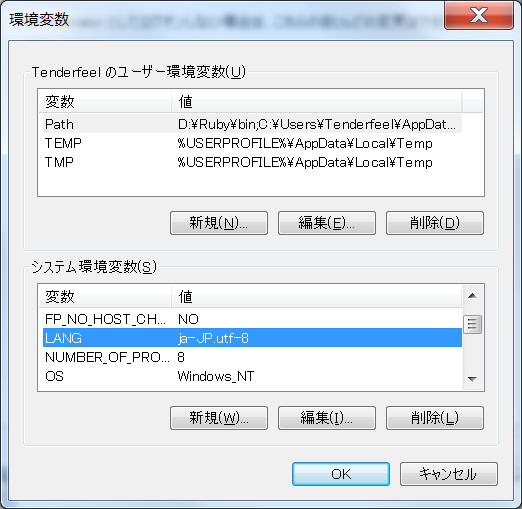
Windows環境におけるRubyの外部エンコーディング問題
WindowsでRubyを動かすと規定の外部エンコーディングが Windows-31J になるので「Invalid Windows-31J character…」というエラーがでるわけです。これはSassに限ったことではありません。
根本的な解決方法は、環境変数LANGの指定です。
コマンドを叩くか
set LANG=ja_JP.utf8
コントロールパネル→システム→環境変数の編集でLANGを追加する。
(ユーザーとシステムはどちらでもいい)

ネスト
CSSで子要素を指定する時、親要素を都度書く必要がありますが、 Sassではその手順を省いて「入れ子」で表現することができます。
たとえば、
<nav id="global">
<ul>
<li><a href="/">Home</a></li>
...
</ul>
</nav>
というHTMLをSassのネストを使って表現すると
#global{
...
ul {
...
li {
...
a {
...
}
}
}
}
という具合になります。
コンパイルすると
#global {
...
}
#global ul {
...
}
#global ul li {
...
}
#global ul li a {
...
}
ネストした所が子孫セレクタに変換されます。
プロパティのネスト
ネストはプロパティでも利用できます。
.fakeshadow {
border: {
style: solid;
left: {
width: 4px;
color: #888;
}
right: {
width: 2px;
color: #ccc;
}
}
}
.fakeshadow {
border-style: solid;
border-left-width: 4px;
border-left-color: #888;
border-right-width: 2px;
border-right-color: #ccc;
}
ハイフネートをネストに置き換えられるだけなので、ショートハンドへの変換はされません。
親のセレクタを参照する
ネストを使っていると、親のセレクタを使いたくなるときが結構あります。
例えば:hoverや::beforeを指定するときだとか、
ボタンのクラスに押された状態を表現する.activeというクラスが加わったときだとか。
Sassではネスト用のメタセレクタとして、親のセレクタを参照するための&(小文字のアンバサンド)を用意しています。
&を使ってAタグでよく使う擬似クラスを書くと以下のようになります。
a {
font-weight: bold;
&:link { text-decoration:none; }
&:visited { color:purple; }
&:active { color:aqua; }
&:hover { text-decoration: underline; }
body.firefox & { font-weight: normal; }
}
a {
font-weight: bold; }
a:link {
text-decoration: none; }
a:visited {
color: purple; }
a:active {
color: aqua; }
a:hover {
text-decoration: underline; }
&は親・子問わずどの位置にでも使えます。
a {
body.firefox & { font-weight: normal; }
}
body.firefox a {
font-weight: normal; }
ネストの階層が深くなっても、&がある位置までのセレクタがそのまま置換されます。
#main {
color: black;
a {
font-weight: bold;
&:hover { color: red; }
}
}
#main {
color: black; }
#main a {
font-weight: bold; }
#main a:hover {
color: red; }
ネストはDOMツリーまで把握できる便利機能なんですが、行数が増えると逆に見づらくなったり、セレクタの文字数が大変なことになるので適度に使うのがミソです。
コメント
普通のCSSコメント /* */ とスラッシュ2本のコメント // が使えます。
CSSのコメントシンタックスで書かれたコメントはコンパイル後も出力されます。
(コンパイルのスタイル指定でcompressedを指定した場合は除去される)
スラッシュで書かれたコメントは何行書いても出力されません。
コメントを書く前に同じキーを2回押すだけでいいのでとてもお手軽です。