Sassを使ってみよう
記法と拡張子のルール
Sassには記法が2種類あって、その名称と同じ拡張子をファイルにつけるのが慣例になっています。
公式サイトのドキュメントなどで大文字で書いてあるSASS、SCSSは記法の略称です。
以下は記法を表にまとめたものです。
| CSS | SCSS | SASS |
|---|---|---|
|
|
|
- SCSS
-
Sassy CSSを略してSCSS。Sassはこちらの記法が今は一般的です。
ぱっと見CSSとほぼ同じなのがお分かり頂けるでしょうか。素のCSSと似たような書き方をするのが特徴です。
CSS3の他にも古いIEのFilterやハック、ベンダー特有の構文もCSSの書き方そのまま利用できるので、初心者にもやさしく読みやすい記法です。 - SASS
-
もともとSassはこちらの記法しか出来なかったので、リファレンスでも「older syntax」と説明されています。
ブロックを表す中括弧と末尾のセミコロンを省略でき、タブまたはスペースで入れ子を表現するため、もともとそういう書き方に慣れている人はこちらの方が見やすく感じるかもしれません。
Mixinも省略できてしまうので、読み慣れてないと理解しづらく、SCSSよりも難易度は高めです。
ポイント
- 拡張子と同じ記法しか使えない。(1つのファイルの中に2つの記法を混在させるとエラーになる)
- 拡張子が混在したファイル群は同時にコンパイルできる
- SCSSとSASSは相互にコンバートできる
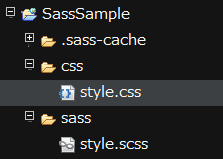
ディレクトリを作る
まずはファイルを入れるディレクトリを作りましょう。
そのままsassというディレクトリ名が分かりやすくていいと思います。
(ディレクトリには特にルールはないので好きな名前をつけても大丈夫です)

ディレクトリが出来たらさっそくSassファイルを作ります。
ファイルを作る
ここではSCSSの方で説明を進めますので、sassディレクトリにstyle.scss ファイルを作成してください。

ファイルを作ったらエディタで開いてください。
Sassに対応していてカラーリングしてくれるものがあればいいのですが、無くてもテキストエディタなら大丈夫です。
対応しているエディタについては公式サイトの一覧が詳しいです。
http://sass-lang.com/editors.html
いきなり何か書けと言われても無理な話だと思うので、ファイルに次のソースをコピペしてみてください。
$color:blue;
$background:#FFF;
#main {
background:$background;
color: $color;
font-size: 1em;
a {
$link-color:mix($color, pink);
font: {
weight: bold;
family: Arial, sans-serif;
}
color: $link-color;
&:hover {
color: lighten($link-color, 20%);
}
}
}コンパイル
いよいよstyle.scssをコンパイルしてstyle.cssファイルを作ります。
コンパイルしたCSSファイルはCSSディレクトリに入れたいので、先にディレクトリを作っておきます。

コマンドラインでのSassのコンパイルはコンパイル元とコンパイル後のファイル名を指定して行います。
sass オプション コンパイル元 コンパイル後
コンパイル元とコンパイル後の指定はコロンで区切っても大丈夫です。
sass オプション コンパイル元:コンパイル後
※以降のサンプルでは見間違いを防ぐ為にコロンで区切る書き方をします。
ファイルの指定はコマンドライン(ターミナル)のルートからのパスになるので、サンプルプロジェクトがルートだとした場合のコマンドはこのようになります。
/SassSample $ sass sass/style.scss:css/style.css
コマンドを叩いて実行してみてください。
すぐにCSSディレクトリにstyle.cssファイルが作成されます。

style.cssを開くと、サンプルソースがコンパイルされて次のように変身しているはずです。
#main {
background: white;
color: blue;
font-size: 1em; }
#main a {
font-weight: bold;
font-family: Arial, sans-serif;
color: #7f60e5; }
#main a:hover {
color: #c6b8f3; }むむ。なにやら不思議なスタイリングがされていますね。
これはSassのデフォルトのスタイルで、入れ子で書かれた所をスペースで表現してあります。
コンパイル後のスタイルはオプションを指定することで4種類から選ぶことができます。が、ここでは省略。
一番圧縮されるオプションを指定したコマンドはこちら。
/SassSample $ sass -t compressed sass/style.scss css/style-min.css
コンパイルを実行すると無駄な所が全て除去されて1行にまとめられます。
#main{background:#fff;color:blue;font-size:1em}#main a{font-weight:bold;font-family:Arial, sans-serif;color:#7f60e5}#main a:hover{color:#c6b8f3}作成中は未圧縮、リリースは圧縮と、状況でCSSを分けるときに便利だと思います。
Watchモード
メタ言語なのでコンパイルしなくちゃCSSファイルにならないんですが、
毎回毎回コマンド打つのはどんなにコマンド打つのに慣れていても面倒でしょう。
そこでSassではファイルの更新を監視して、変更があった時に自動でコンパイルしてくれるコマンドが用意されています。
ファイル名を直接指定する場合:
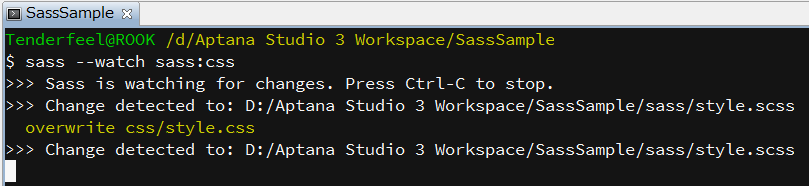
/SassSample $ sass --watch sass/style.scss:css/style.css
ディレクトリごと見張る場合:
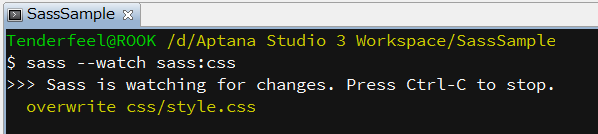
/SassSample $ sass --watch sass:css
このコマンドを実行すると、CSSファイルが指定した場所・ファイル名で作成されます。
既に同名のファイルが存在する場合は上書きになります。

監視を終了する場合はWindowsもMacもCtrl+Cです。
オプションを変更する時は一度監視を終了してから設定し直します。
何か書いてみる
style.scss に適当なスタイルを書いて保存をすると、
watchコマンドが効いてCSSファイルへ反映されるので試してみてください。